Verkkosivuston omistajana olet ehkä kokenut sivustosi hitaan latausnopeuden, jonka suuri kuvan koko aiheuttaa. Hakukoneiden ja vierailijoiden asettaessa suuren painoarvon nopealle latausnopeudelle, kuvien optimointi sivuston nopeuden parantamiseksi on ratkaisevan tärkeää.
Tässä oppaassa käsitellään valokuvan koon pienentämistä ja parhaita käytäntöjä kuvien optimoinnissa verkkosivustollesi.
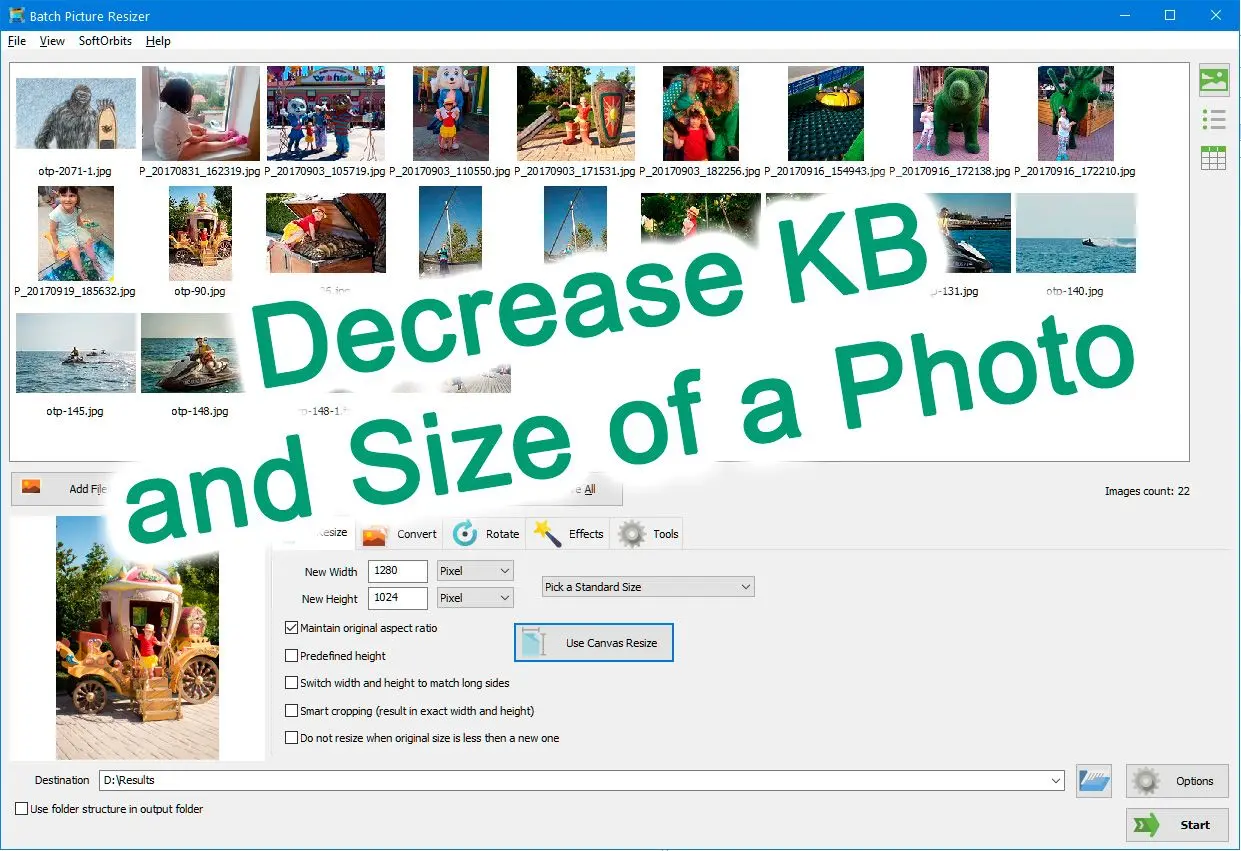
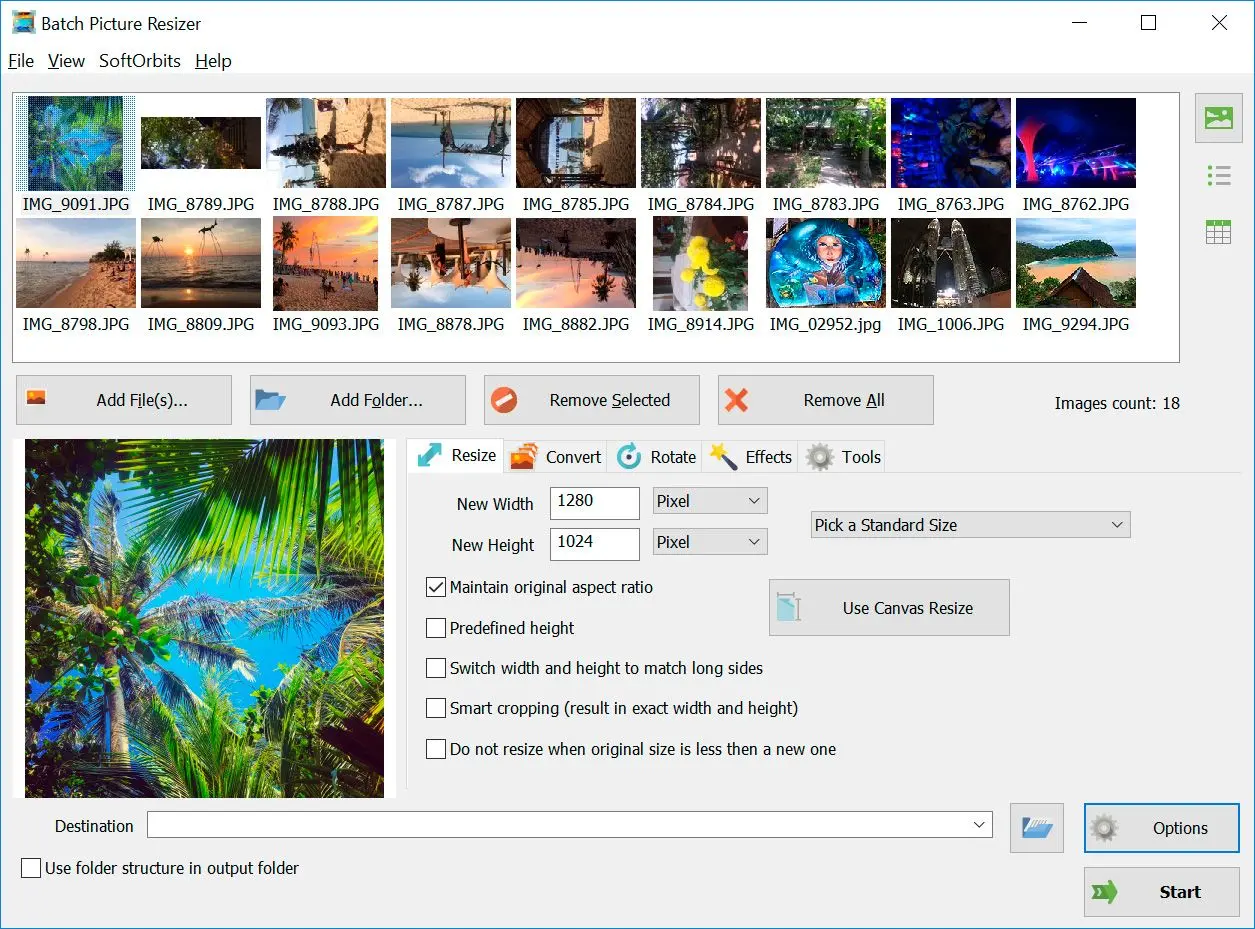
1. Muuta kuvien kokoa MB:stä KB:hen
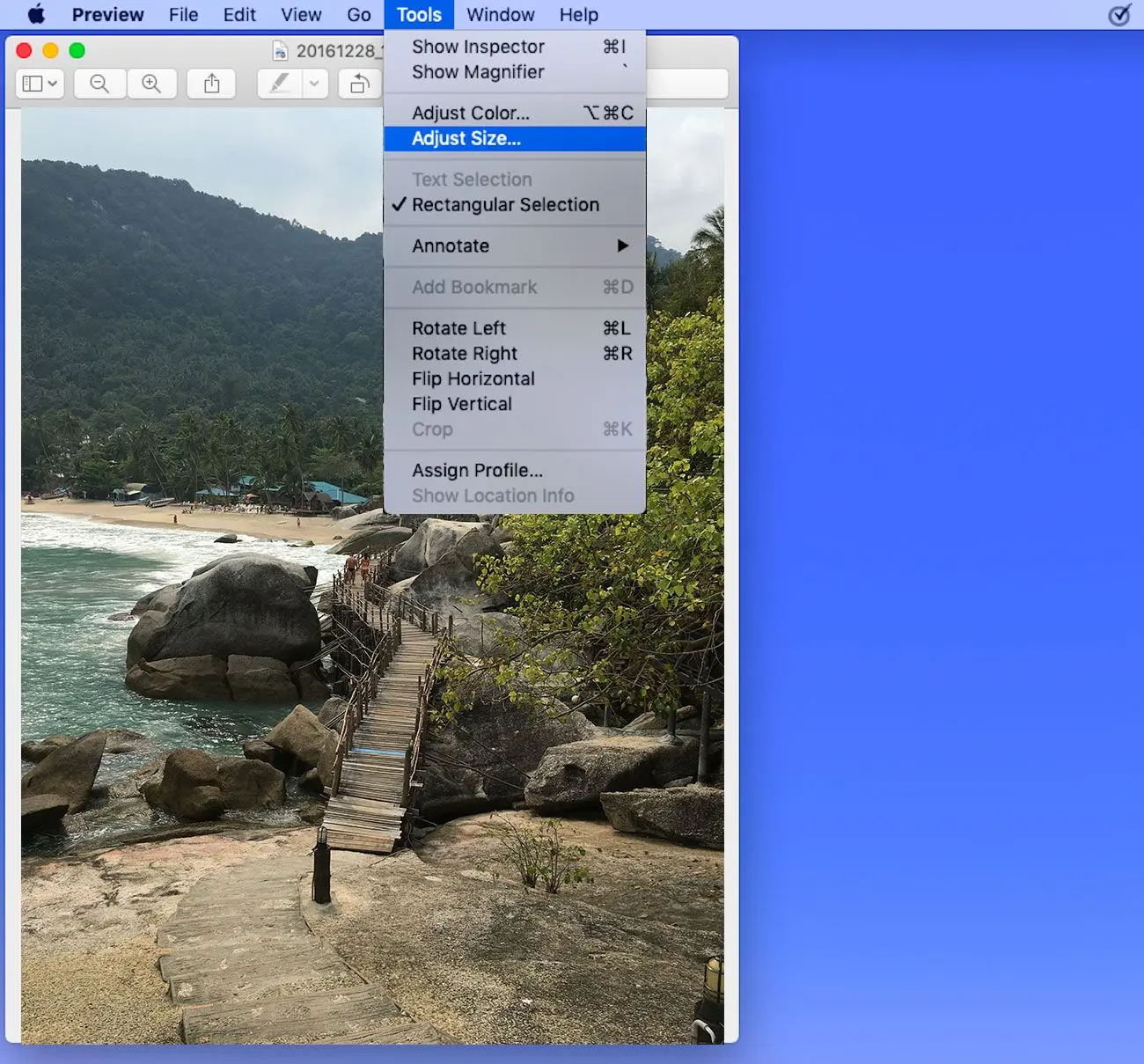
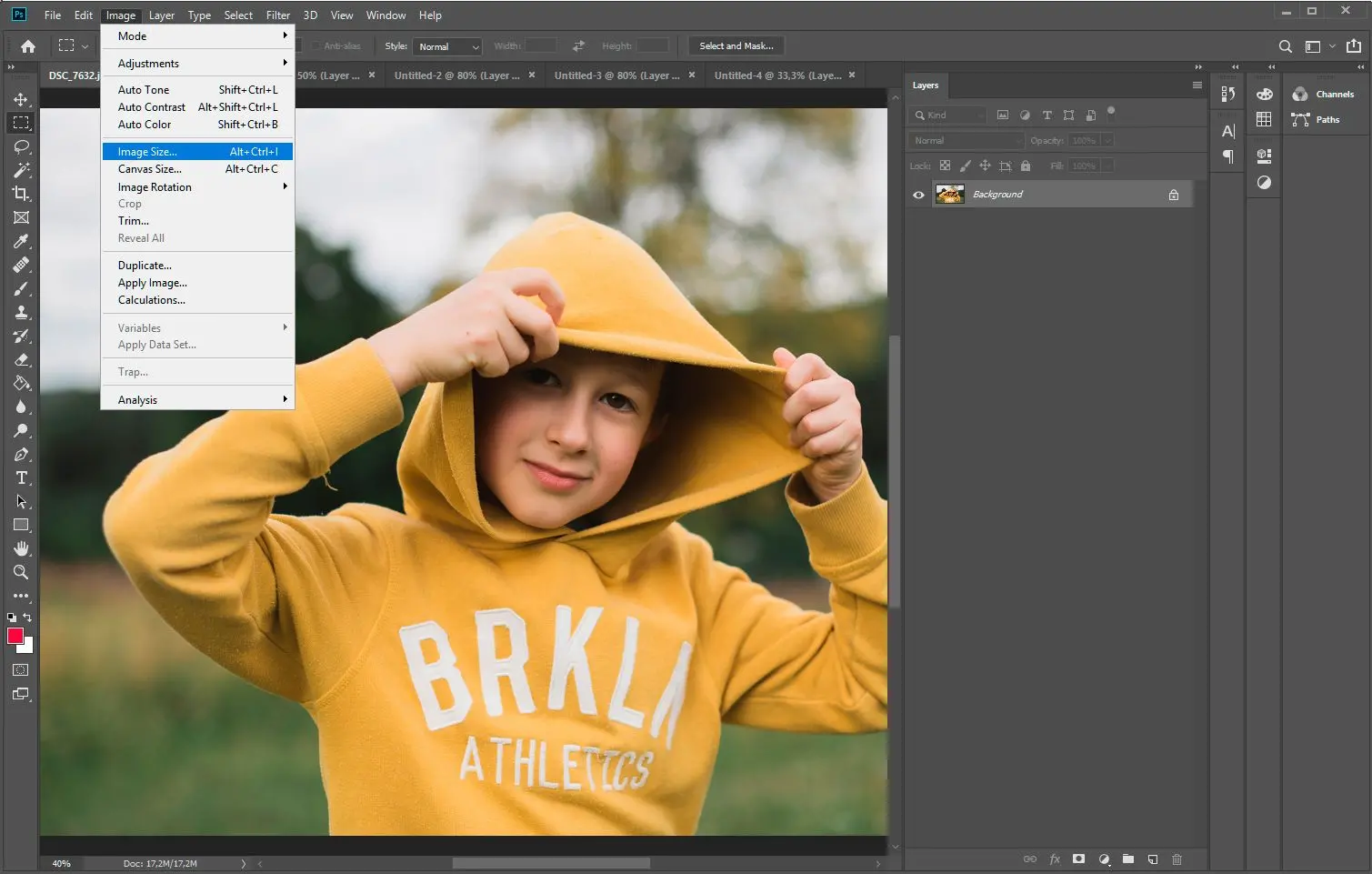
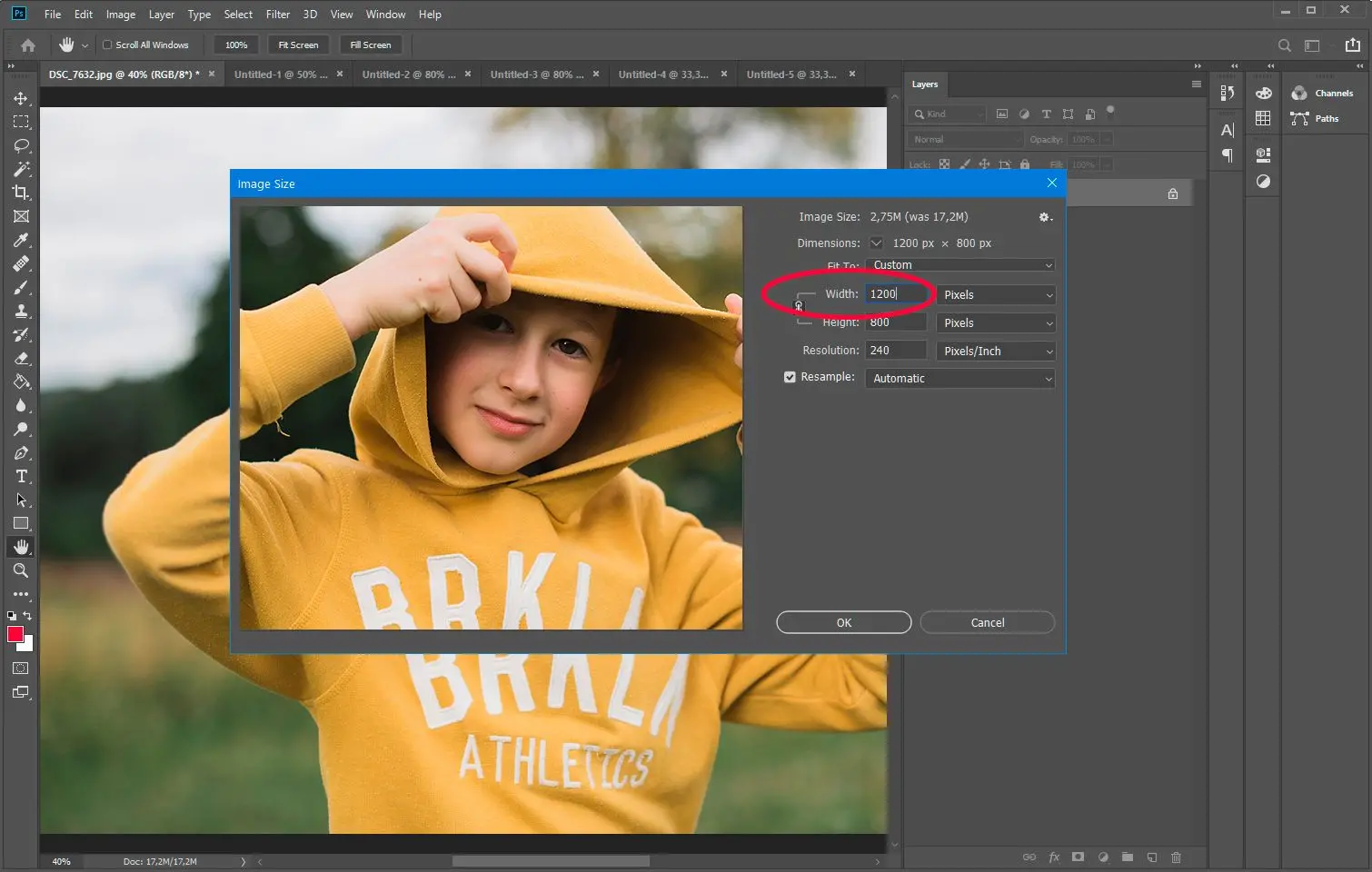
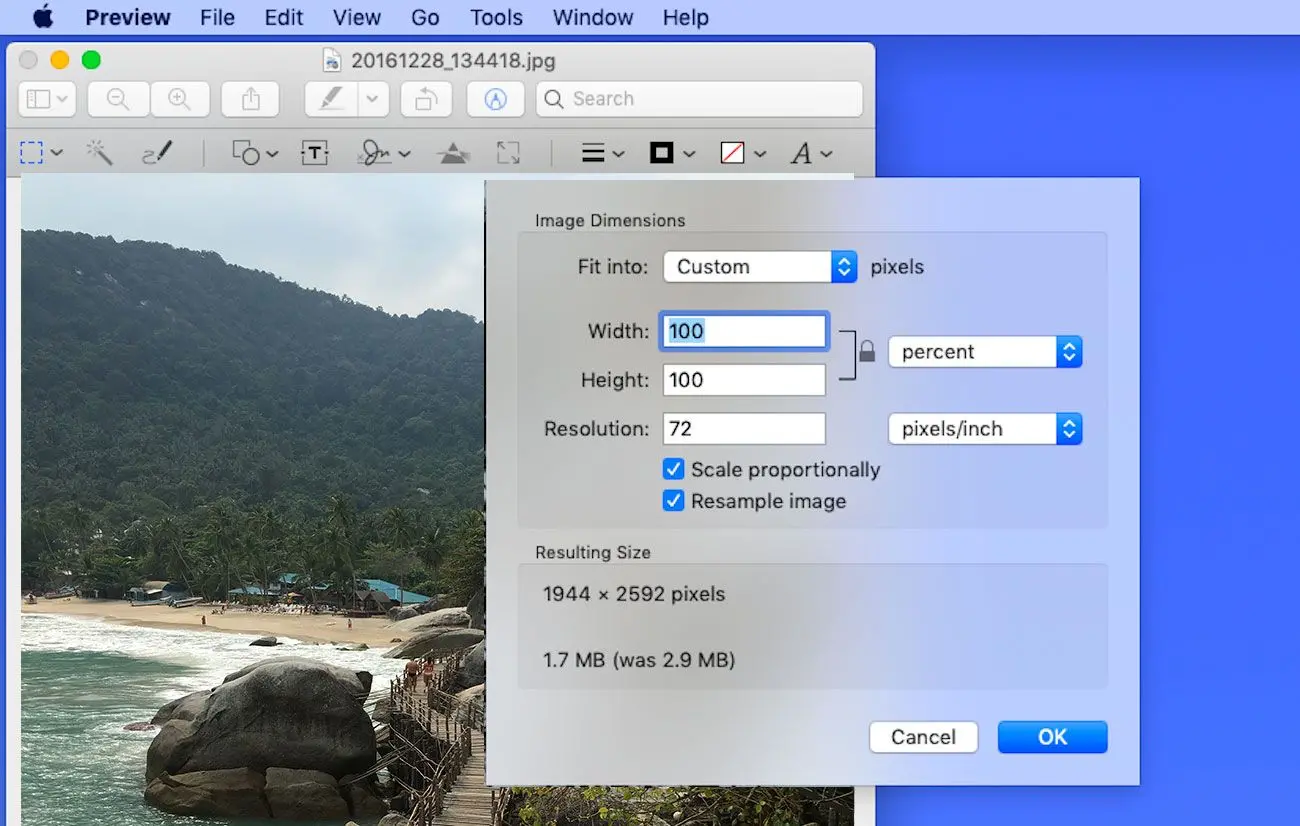
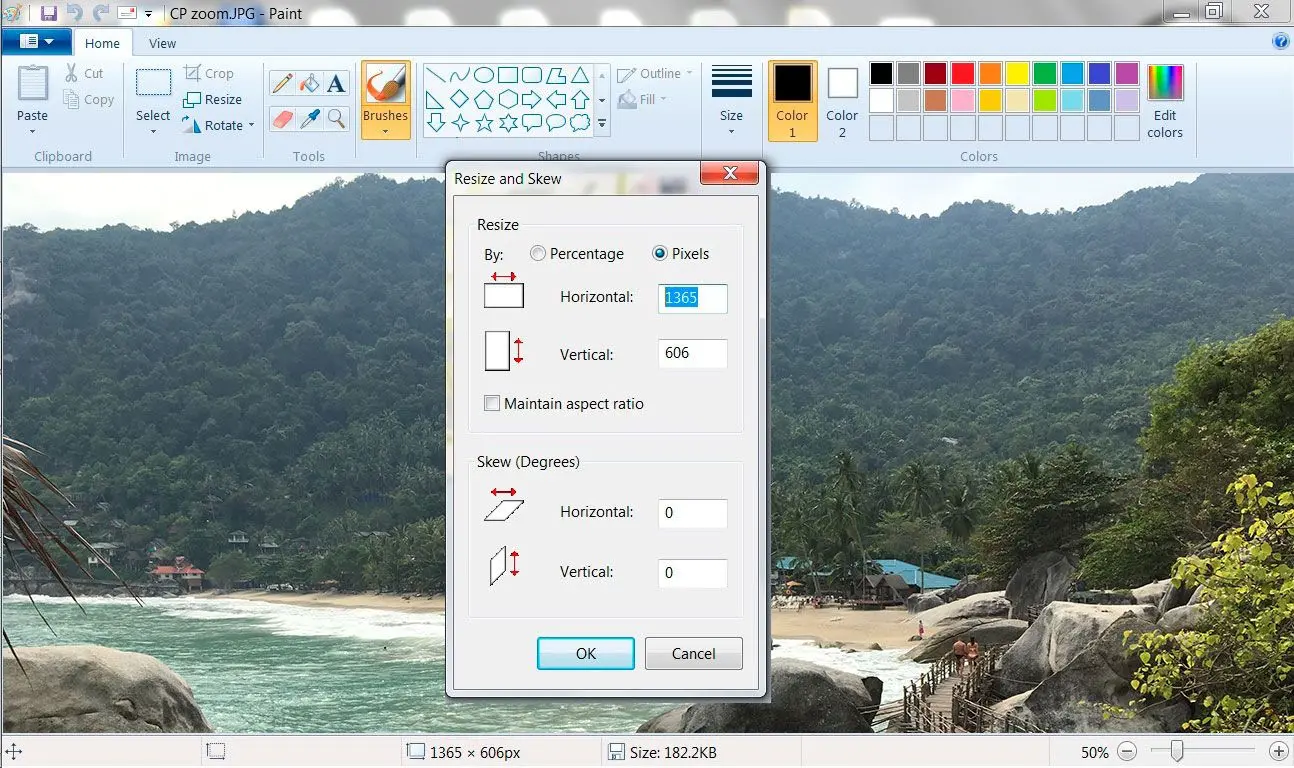
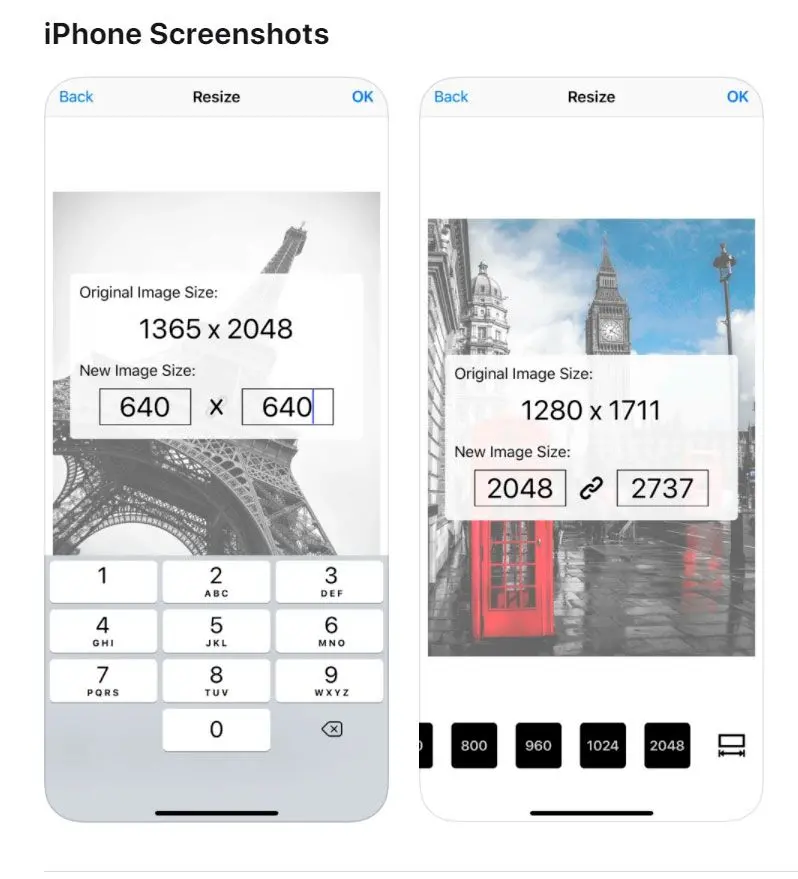
Mitä suurempi kuva, sitä suurempi sen koko. Siksi kuvan koon muuttaminen juuri tarvitsemaasi kokoon auttaa pienentämään kuvan kokoa. Jos esimerkiksi verkkosivustosi leveys on 1000 pikseliä, ei ole mitään järkeä ladata kuvaa, jonka leveys on 2000 pikseliä. Pienentämällä kuvan kokoa minimoit koon laadusta tinkimättä.
2. Kuvatiedostojen pakkaaminen
Kuvien pakkaaminen pienentää tiedostokokoa poistamalla tarpeetonta dataa kuvanlaatua heikentämättä. Kuvien pakkaamiseen on saatavilla useita verkkotyökaluja, kuten TinyPNG, JPEG Optimizer ja Compressor.io. Kuvan voi ladata mihin tahansa näistä työkaluista, jotka pakkaavat sen säilyttäen laadun. Useimmat näistä työkaluista mahdollistavat kuvien pakkaamisen joukkona, mikä säästää aikaa.
3. Oikean tiedostotyypin valinta
Oikean tiedostotyypin valinta on olennaista kuvien koon pienentämisessä. Kolme yleisimmin käytettyä kuvatiedostotyyppiä verkkosivustoilla ovat JPEG, PNG ja GIF.
JPEG-kuvat soveltuvat erinomaisesti valokuville ja monimutkaisille kuville, joissa on paljon värejä, kun taas PNG-kuvat sopivat parhaiten grafiikoille, logoille ja läpinäkyville kuville. GIF-kuvia käytetään parhaiten yksinkertaisiin kuviin, kuten kuvakkeisiin tai logoihin, jotka eivät vaadi paljon yksityiskohtia.
4. Käytä kuvanoptimointilisäosia
Jos käytät sisällönhallintajärjestelmää (CMS), kuten WordPress [3], voit asentaa kuvanoptimointilisäosia, kuten WP Smush ja ShortPixel. Nämä lisäosat pakkaavat ja optimoivat kuvat automaattisesti, mikä pienentää niiden kokoa laadun heikkenemättä.
5. Hyödynnä sisällönjakeluverkkoa (CDN)
Sisällönjakeluverkko (CDN) [4] voi nopeuttaa sivustoasi välimuistittamalla kuvasi useille palvelimille ympäri maailmaa. Kun vierailijat pyytävät kuvaa sivustoltasi, heitä lähinnä oleva palvelin tarjoilee sen, mikä lyhentää latausaikaa. Palvelut, kuten Cloudflare ja MaxCDN, ovat hyviä vaihtoehtoja harkittavaksi.
Mikä työkalu on siis paras valinta?
Kuvien optimointi on keskeinen vaihe verkkosivuston nopeuden ja käyttäjäkokemuksen parantamisessa. Kokoa muuttamalla, pakkaamalla ja valitsemalla oikean tiedostotyypin kuvien tiedostokokoa voidaan pienentää merkittävästi laadusta tinkimättä.